Introduction
Creating an inviting and efficient online shopping experience is key to e-commerce success. In a digital marketplace brimming with options, how your website interacts with customers can make a world of difference. It’s not just about flashy graphics or the latest tech gimmicks; it’s about crafting a user interface (UI) that is intuitive, engaging, and conducive to shopping.
From simplifying navigation to using psychological cues, the right UI tricks can significantly enhance the shopping experience. This guide explores various e-commerce UI strategies designed to captivate shoppers, streamline their journey, and ultimately, encourage purchases while fostering customer loyalty.
Simplified Navigation for Easy Browsing
In the world of e-commerce, a smooth browsing experience can significantly enhance customer satisfaction and sales.
- Intuitive Menu Design: Create clear, easily navigable menus that help users find what they're looking for without hassle.
- Search Functionality: Implement a robust search feature with filters, predictive text, and suggestions to facilitate quick product discovery.
- Breadcrumbs for Easy Backtracking: Include breadcrumb trails, allowing customers to easily backtrack or explore different categories without losing their way.
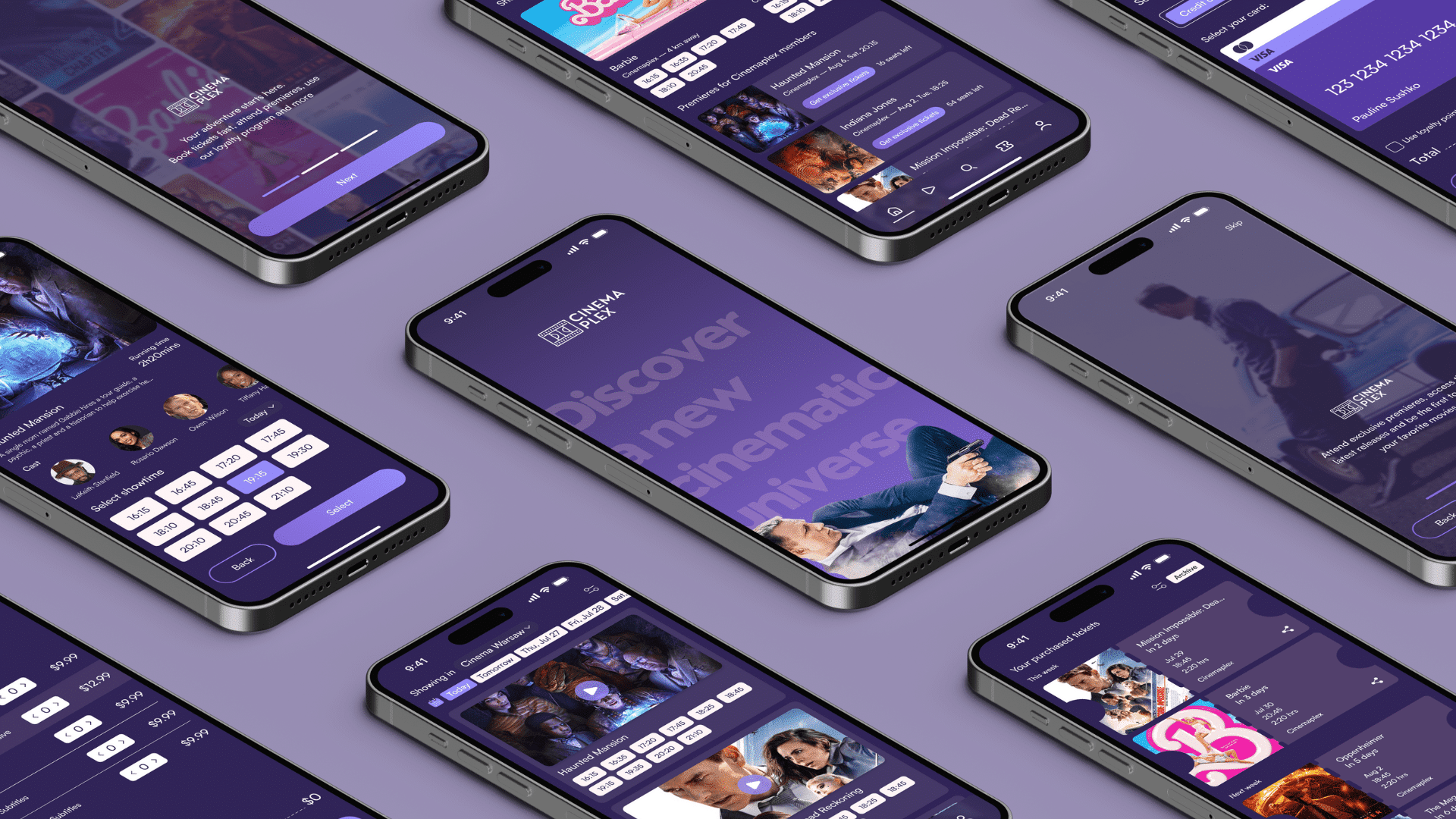
UI/UX Design by Apriori Digital
Engaging Product Displays
- High-Quality Images: Use high-resolution images that users can zoom into for finer details, showing products from multiple angles.
- Interactive Views: Incorporate 360-degree views or AR features to offer a more immersive view of the products.
- Informative Descriptions:Provide detailed and accurate product descriptions, including dimensions, materials, and user guides where applicable.
Streamlined Checkout Process
A complex checkout process is a common barrier to finalizing a sale. Streamlining this process can significantly reduce cart abandonment.
- Minimal Steps: Reduce the number of steps in the checkout process.
- Guest Checkout Option: Offer a guest checkout option for faster processing.
- Clear Progress Indicators: Use progress bars to indicate how far along the customer is in the checkout process.
Utilising Colour Psychology
Colours can greatly impact shopper emotions and behaviours. Using colour psychology effectively in your UI can subtly guide and influence customer actions.
- Strategic Colour Choices:Choose colours that align with the desired emotional response, such as blue for trustworthiness or orange for a call to action.
- Consistent Colour Schemes: Maintain a consistent colour scheme throughout the site to reinforce brand identity and improve user navigation.
- Highlighting Key Elements: Use contrasting colours to highlight important elements like special offers, CTAs, or critical information.
Personalisation and Recommendations
- Dynamic Content Display: Show content, offers, and product recommendations based on user browsing history and preferences.
- Personalised Greetings and Suggestions: Use data to provide personalised greetings and suggestions, enhancing the user’s connection with the site.
- AI-Driven Recommendations: Implement AI technology for advanced personalisation, offering customers options they are more likely to be interested in.
Responsive and Mobile-Friendly Design
With an increasing number of users shopping on mobile devices, a responsive and mobile-friendly UI is essential.
- Adaptive Layouts: Ensure your site’s layout adapts seamlessly to different screen sizes and orientations.
- Touch-Friendly Interfaces: Design touch-friendly interfaces for ease of use on mobile devices.r.
- Optimised Load Times for Mobile: Enhance mobile load times, as slow loading can deter customers on mobile devices.
Clear Call-to-Action (CTA) Buttons
- Prominent Placement: Place CTA buttons where they are easily visible and accessible.
- Descriptive and Action-Oriented Text: Use action-oriented text that clearly describes what will happen when clicked.
- Design for Visibility: Ensure CTAs stand out with contrasting colours or design elements without being overly aggressive.
Follow us on socials

Effective Use of White Space
- Enhancing Content Readability: Use white space around text and titles to improve readability.
- Creating a Balanced Layout: Employ white space to create a balanced, clean layout that doesn’t overwhelm users.
- Focus on Important Elements: Strategic use of white space can help focus user attention on key elements of the page.
Incorporating User Feedback and Ratings
Incorporating user feedback and ratings not only provides social proof but also aids customers in making informed purchasing decisions.
- Display Reviews and Ratings: Clearly display user reviews and ratings on product pages..
- Encourage Feedback Submission: Encourage users to leave feedback, making it easy and straightforward to do so.
- Respond to Reviews: Actively respond to customer reviews to show that you value their feedback and are committed to improving their experience.
Continuous Testing and Improvement
- A/B Testing: Regularly perform A/B testing to determine the most effective UI elements.
- User Behaviour Analysis:Use analytics tools to track how users interact with your site and identify areas for improvement.
- Adaptation to User Needs and Trends: Stay adaptable and update your UI to meet evolving user needs and market trends.
Conclusion
E-commerce UI design is a critical factor in crafting an engaging and successful online shopping experience. By employing these strategies, you can create a user interface that not only looks appealing but also enhances usability, encourages purchases, and builds customer loyalty.
Remember, the key to a great e-commerce UI lies in understanding and catering to the user’s needs, making their shopping journey as enjoyable and seamless as possible.